- Welcome to the Systematic community!
- Workato Pros
- Workato Pros Discussion Board
- Re: Custom Connector with custom auth for CSRF Tok...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2023
09:43 AM
- last edited on
06-30-2023
07:28 AM
by
meghan-legaspi
![]()
I am trying to build out a custom connector which needs to first make a GET call to retrieve a CSRFToken from both cookie and Form in the body, then respond with a POST passing back the cookie and the token form. I've been unable to accomplish this as the initial GET isn't storing the return. I've attempted using the after_response to handle response but have since changed my code. Any pointers will be greatly appreciated!!
I've yet to code the POST as I've failed to even store the initial GET which is required for the POST.
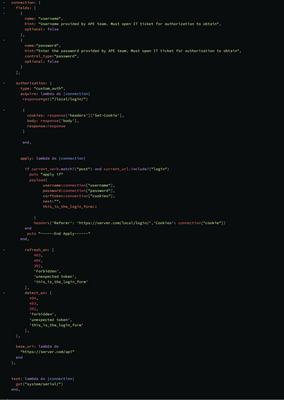
Full connection line:
Relevant Authorization section:
authorization: {
type: "custom_auth",
acquire: lambda do |connection|
response=get("/local/login/")
{
cookies: response['headers']['Set-Cookie'],
body: response['body'],
response:response
}
end,
apply: lambda do |connection|
if current_verb.match?("post") and current_url.include?("login")
puts "apply if"
payload(
username:connection["username"],
password:connection["password"],
csrftoken:connection["cookies"],
next:"",
this_is_the_login_form:1
)
headers('Referer': 'https://server.com/local/login/','Cookies': connection["cookie"])
end
puts "------End Apply------"
end,
refresh_on: [
403,
404,
302,
'Forbidden',
'unexpected token',
'this_is_the_login_form'
],
detect_on: [
404,
403,
302,
'Forbidden',
'unexpected token',
'this_is_the_login_form'
],
},
test: lambda do |connection|
get("system/serial/")
end
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-29-2023 04:19 AM
Hi @fsantaana,
Not sure, if this helps, as it doesn't sound like a "normal" API. However, you can instruct Workato not to parse the response in any way using the method: response_format_raw
With that, you can parse the response yourself and do whatever is need to extract the required information.
Cheers,
Chris
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2023 01:54 PM
I've been receiving this error:
authorized_at: 2023-06-28T14:17:44.718-05:00,
authorization_status: exception,
authorization_error: unexpected token at '<!DOCTYPE html>
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">From what I understand, this is because Workato is expecting a JSON response and so parsing HTML response is failing. In the Debug I see Response Content-Type is text/html. So the question is, can Workato handle a text/html response? How can I handle this? I need to extract the Response Cookie and a value from the Form on the HTML page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-29-2023 04:19 AM
Hi @fsantaana,
Not sure, if this helps, as it doesn't sound like a "normal" API. However, you can instruct Workato not to parse the response in any way using the method: response_format_raw
With that, you can parse the response yourself and do whatever is need to extract the required information.
Cheers,
Chris
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-29-2023 10:21 AM
Thanks @chris-wiechmann ! that response_format_raw did the trick and I am now able to process the return for login!
- Custom Action - How to pass only values in an array (rather than name:value pairs) in Workato Pros Discussion Board
- 🎓 Course of the Month: Introduction to Agent Studio 🎓 in Highlights Hub
- 9 Custom Zoho Connectors Published — Here's Why We Built Them in Workato Pros Discussion Board
- Salesforce Integration - How to package External Client App for customers? in Workato Embedded Discussion
- Array Child in Workato Pros Discussion Board