- Welcome to the Systematic community!
- Workato Pros
- Workato Pros Discussion Board
- Re: JavaScript Connector handling null values
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-08-2023 07:56 AM - edited 03-08-2023 07:59 AM
Has anyone had luck handling null values in a JavaScript Connector? I have tried all these below but the error remains "Cannot read properties of null (reading 'regulation')"
regulation = arrayValue.regulation
regulation = arrayValue.regulation || 0
regulation = arrayValue[0].regulation || 0
if(arrayValue.regulation === null){regulation = "null"} else {regulation = arrayValue.regulation}
if(arrayValue.regulation != null){regulation = arrayValue.regulation} else {regulation = "null"}
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-13-2023 06:27 AM - edited 03-13-2023 06:44 AM
Found it! The JSON had spacing that was different than the sample file I was using. I realized that all these attempts at finding the correct path to the key were where I needed to focus. So I went back and looked more closely at the parse JSON Output and noticed the spaces in the Output that I had not placed in the sample document of JSON parse, which is why it kept resulting in 'undefined'. Added the spacing and it worked.
Thanks for your help
Jim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-08-2023 09:45 AM
Can you share more of the script? After you define "regulation", what are you doing with it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-08-2023 09:54 AM
https://www.workato.com/product-hub/semi-structured-data-tamed-with-javascript/
I am following this article on Semi-structured data tamed with JavaScript
Below is the JS note my attempts are all commented with errors noted at end. If I comment out the nested array part if works great.
const createRecord = (employee) => {
row = {}
// Map top level fields - simple
row.FirstName = employee.FirstName
row.LastName = employee.LastName
row.EmployeeId = employee.EmployeeId
// Map name - nested array
const Status = employee.Status
row.regulation = employee.Status.Regulation
//let reg = "reg"
//row.regulation = Status.regulation
//row.reg = Status.regulation || "null" //Cannot read properties of null (reading 'regulation')
//regulation = if(Status.regulation === null){"null"}else {Status.regulation}
//row.regulation = Status[0].regulation || 0
//if(Status.regulation === null){row.regulation = "null"} else {row.regulation = Status.regulation}
//if(Status.regulation !== null){row.regulation = "null"} else {row.regulation = Status.regulation}
//if(Status.regulation.length === 0){row.regulation = "null"} else {row.regulation = Status.regulation}
//if(Status[0].length === 0){row.regulation = "null"} else {row.regulation = Status.regulation} Cannot read properties of undefined (reading 'length')
return row
}
exports.main = ({ input_json }) => {
const input = JSON.parse(input_json)
const rows = []
input.forEach(employee => {
rows.push(createRecord(employee))
})
return {rows: rows}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-08-2023 11:07 AM
Here is the Schema
[
{
"LastName": "",
"FirstName": "",
"Status": [
{
"Regulation": ""
}
]
}
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-08-2023 11:21 AM
Using that exact array as input, this script works fine on my end (I really didn't make any changes).
Is Regulation always present in the first index of the Status array? If not, then you may need to loop through Status to find an object with Regulation.
Either way though, I'm not getting any errors when the value is present, blank, or null.
const createRecord = (employee) => {
row = {}
// Map top level fields - simple
row.FirstName = employee.FirstName
row.LastName = employee.LastName
row.EmployeeId = employee.EmployeeId
// Map name - nested array
row.regulation = employee.Status[0].Regulation
return row
}
exports.main = ({input_json}) => {
const input = JSON.parse(input_json)
const rows = []
input.forEach(employee => {
rows.push(createRecord(employee))
})
return {
rows: rows
}
}1. Input with blanks
[{
"LastName": "",
"FirstName": "",
"Status": [{
"Regulation": ""
}]
}] Output:
2. Input with nulls:
[{
"LastName": null,
"FirstName": null,
"Status": [{
"Regulation": null
}]
}]Output:
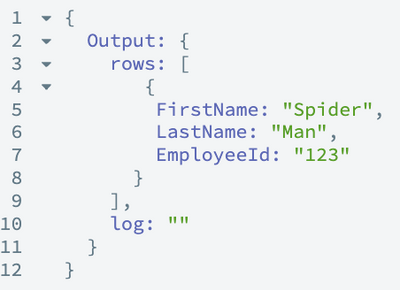
3. Input with values:
[{
"FirstName": "Spider",
"LastName": "Man",
"EmployeeId": "123",
"Status": [{
"Regulation": test
}]
}]Output:
4. Input with an empty object leading the Status array:
[{
"FirstName": "Spider",
"LastName": "Man",
"EmployeeId": "123",
"Status": [{},{
"Regulation": "test"
}]
}]Output:
- 9 Custom Zoho Connectors Published — Here's Why We Built Them in Workato Pros Discussion Board
- 🚀 Connector of the Month: RecipeOps 🚀 in Highlights Hub
- 🎓 Course of the Month: Workato Agentic AI Basics 🎓 in Highlights Hub
- What's new at Workato in Workato Pros Discussion Board
- Oracle SQL Connector is converting whitespace to NULL in Update/Insert/Upsert in Workato Pros Discussion Board